(マニュアルをまとめつつあります.)
JavaFXによるGUIアプリ構築の入門です.
【基本1】
・ JavaFXアプリは Application クラスの拡張クラスとして作成する.
・ mainの中で launch メソッドを呼び出すことでGUIアプリが開始する.
・ launchメソッドは start メソッドを呼び出す.startメソッドの中で具体的にGUIを構築する.
サンプルプログラム:
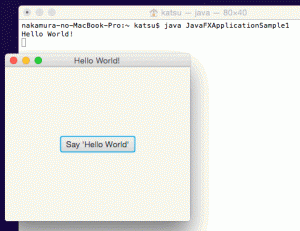
サンプルプログラム “JavaFXApplicationSample1.java” を次に示します.これは非常に単純なGUIアプリのサンプルで,「”Say ‘Hello World'”」ボタンをクリックすると “Hello World!” を標準出力(コマンド画面)に表示するだけです.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | import javafx.application.Application; import javafx.event.ActionEvent; import javafx.event.EventHandler; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.layout.StackPane; import javafx.stage.Stage; public class JavaFXApplicationSample1 extends Application { @Override public void start(Stage primaryStage) { Button btn = new Button(); btn.setText("Say 'Hello World'"); btn.setOnAction(new EventHandler<ActionEvent>() { @Override public void handle(ActionEvent event) { System.out.println("Hello World!"); } }); StackPane root = new StackPane(); root.getChildren().add(btn); Scene scene = new Scene(root, 300, 250); primaryStage.setTitle("Hello World!"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { launch(args); } } |
これをコンパイルして実行した例を次に示します.

サンプル “JavaFXApplicationSample1.java” でのGUI構築の流れ:
GUIのインスタンスは Pane (ペイン)と呼ばれる「台紙」のようなものの上に取り付けて行きます.Paneには特徴がそれぞれ異なる複数のクラスがあり,例のプログラムでは StackPane というクラスのインスタンス “root” を生成して,それをGUIの「台紙」にしています.また複数のPaneを階層構造で管理することができます.
例のプログラムでは root に対して予め生成しておいたボタン “btn” を下位のオブジェクトとして登録して取り付けています.ボタンにイベントを登録するために setOnAction メソッドを使用しています.
————————————————————————-
【JavaFXアプリ構築の考え方】
JavaFXアプリは Stage の上に構築される世界です.すなわち,Stage の上にウィンドウとなる Pane オブジェクトを配置して,それをアプリのGUIとします.
Stage は Pane オブジェクト毎に設置します.すなわち,複数の Pane オブジェクトを用いる場合は,そのオブジェクト毎に Stage を生成し,それらを最初の Stage の配下に配置します.(initOwnerメソッドを使って Stage の上下関係を結びます)
Paneオブジェクトの配下に Controlls(GUI部品群)を配置する空間が Scene です.Scene オブジェクトは Pane オブジェクト毎に生成します.
あとは,Pane オブジェクトに必要なコントロール(GUI部品)群を登録します.
このようにしてGUI世界ができあがります.
このようなGUI構築作業を start メソッドの中に記述するわけです.
————————————————————————-
【特徴的な Pane】
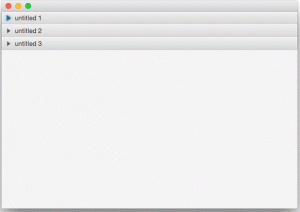
● Accordion

● ScrollPane

● SplitPane(水平)

● SplitPane(垂直)

● TabPane

——————————————————-
● FXMLアプリケーション構築例(NetBeans IDE & Java FX Scene Builder)
画像ビューワ(複数ウィンドウを持つアプリ)